How automation transformed sports broadcasting: From 2+ Hours to 10 Minutes and 81% higher satisfaction
A CMS operator can automate sending widgets when certain scenarios arise in sports matches so that he can perform less manual work to engage his audience.

- Sports & Entertainment
- B2B SaaS
- User Research
- CMS Design
- Visual Design
- Usability Testing
About LiveLike
LiveLike is a B2B SaaS product-based company that helps media companies from around the world turn to us to transform their platforms into communal and interactive experiences
Context of the project
Imagine you are a sports broadcaster, your primary goal is to keep your audience engaged and entertained with an interactive experience during the game. This often means spending countless hours preparing polls, trivia, quizzes, and other interactive content manually before each match. Does it sound overwhelming to prepare all these interactive elements before a game? You're not alone. That's exactly the problem we're addressing with this project. making it easier for broadcasters to create engaging content effortlessly, eliminating the hassle and saving valuable time.
Problem statement
Research, identify problems with the widget publication experience, and develop improved design solutions to the problems discovered during the research.
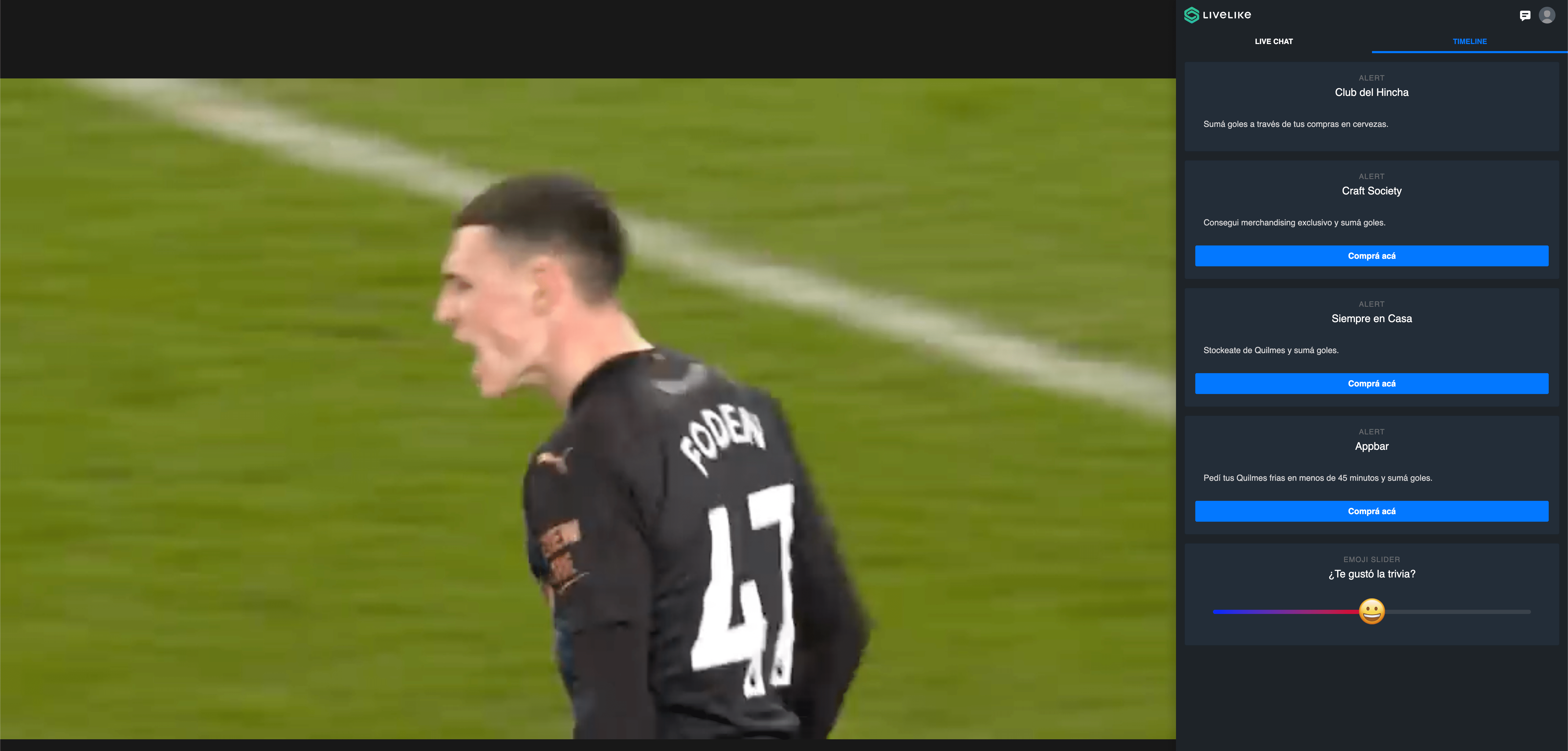
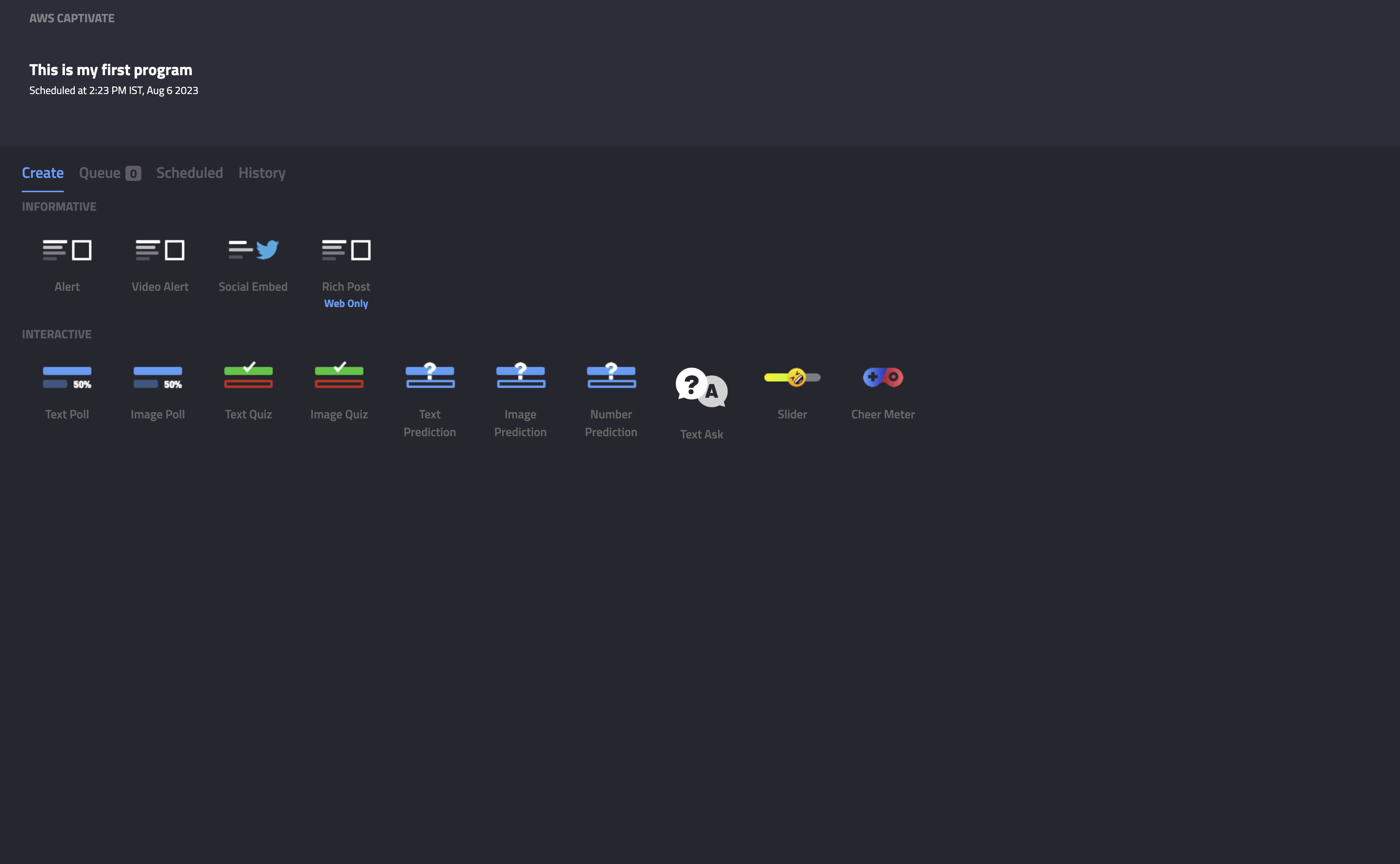
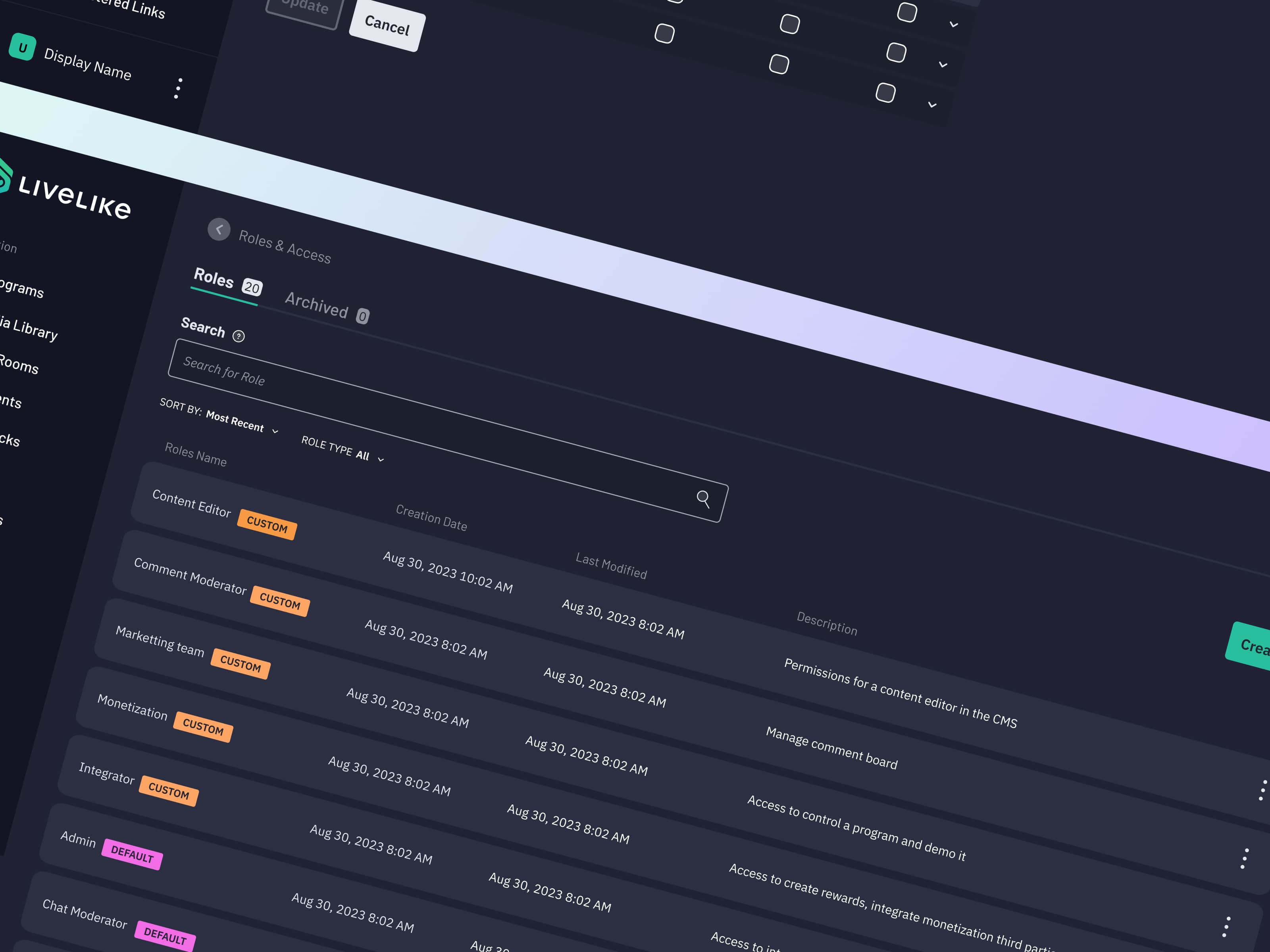
Current widget publication experience
A Content Management System (CMS) empowers operators to generate a variety of widgets and content. This content is then made available for end users to interact with on the front end, encompassing both web and mobile applications.
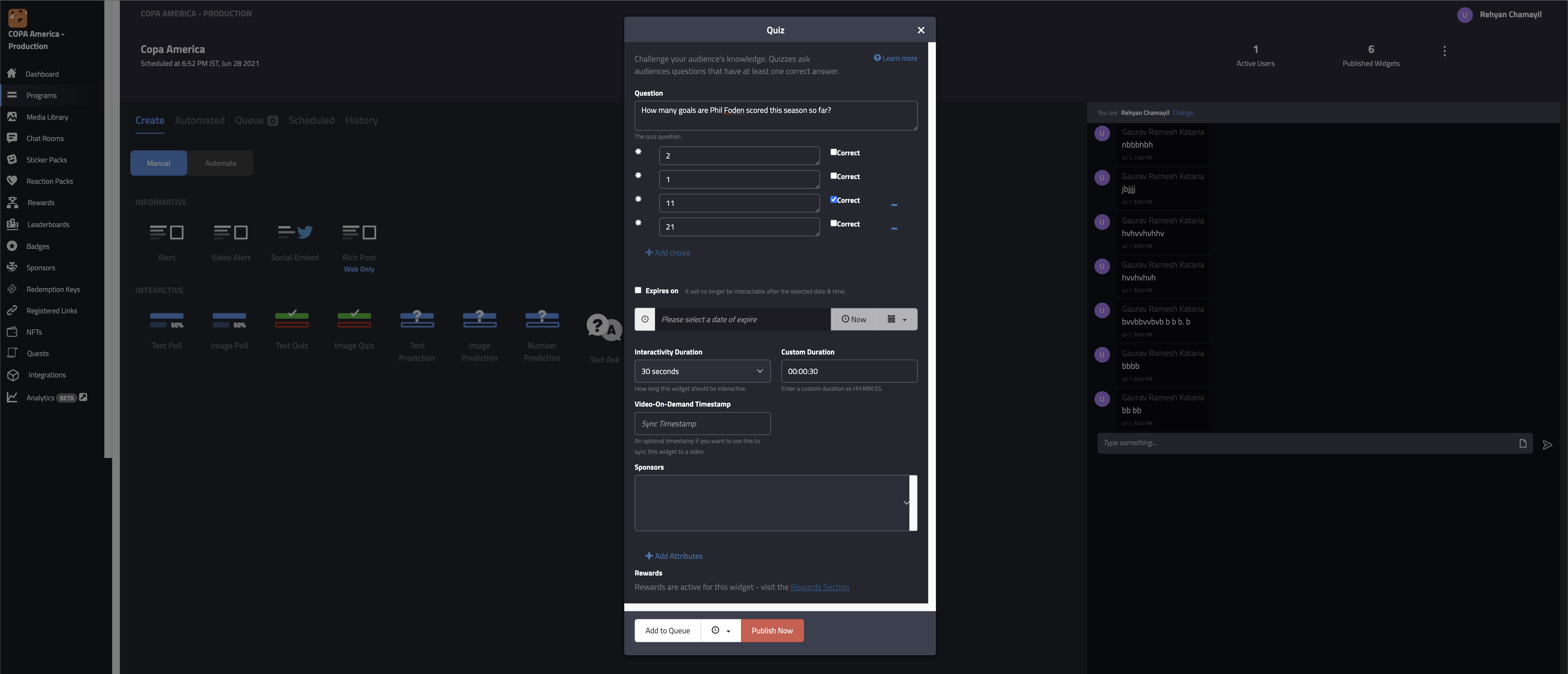
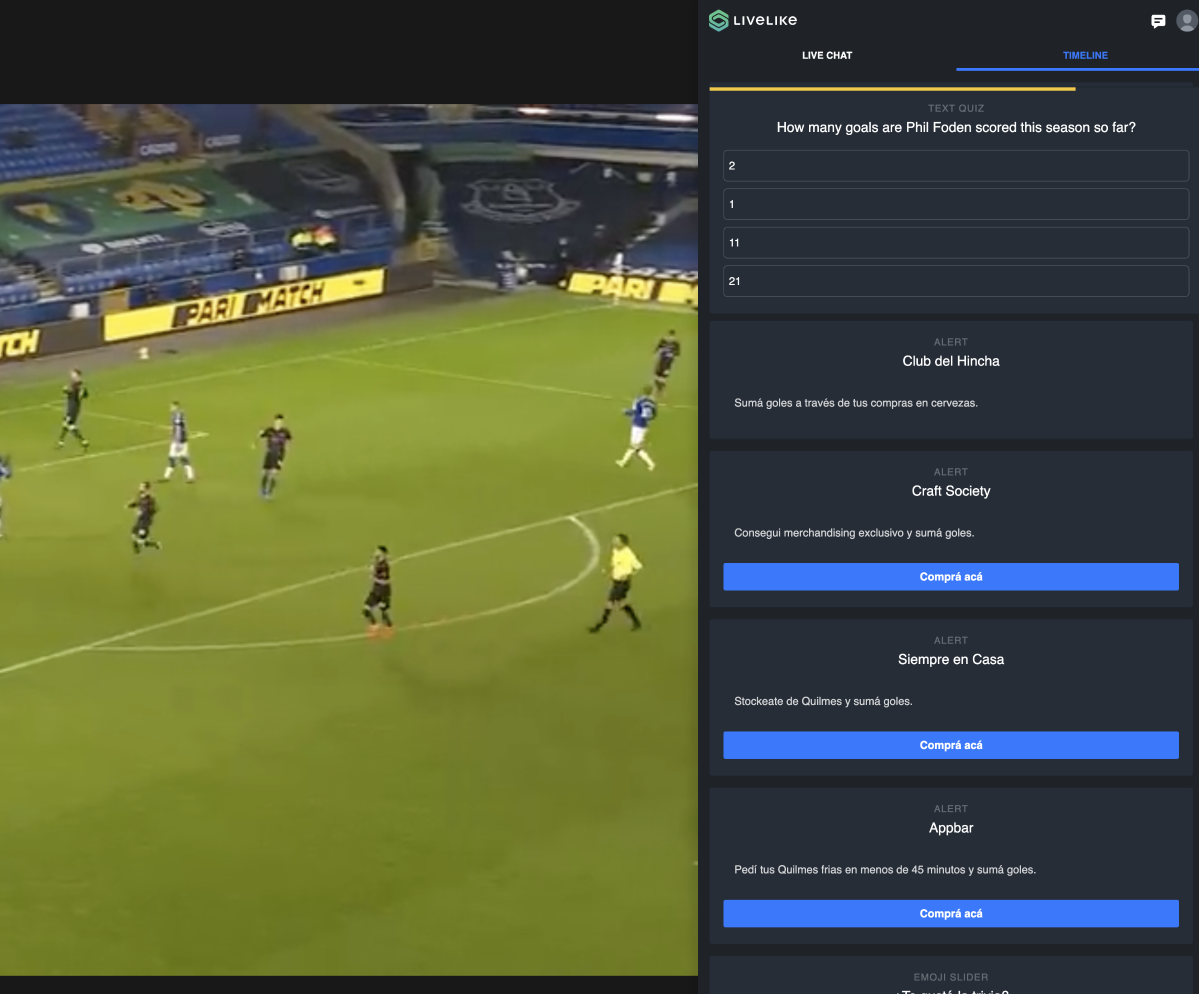
Let’s check an example
This is an example of a producer's journey through the widget publishing experience in the CMS.
There are 2 main issues:
Understanding target audience
Primarily have two personas here: one is a CMS operator who is a business representative, and the other one is a sports fan who has subscribed to this business. Conducted surveys and interviews with users to learn about their needs, ideas, and pain points.
CMS Operator
Satisfaction of our customers with our current system.

Pain points
- “It is not easy to manage multiple events together”
- “As a company, we were forced to hire multiple people to manage multiple programs”
- “In the midst of the manual data input, I find myself longing for an automated alternative that can effectively take care of these tasks”
- “Generating creative content for a widget within a short timeframe can prove to be quite a daunting task”
- “I wish, make ready everything first and rest of the things work automatically”
Key insights
- Customers are experiencing that the current system can be improved to make their work less.
- Customers are investing in more resources to manage multiple programs
- Creating content within a short time of an action is difficult
- Time-consuming to prepare all content before a match starts even if it is not relevant to that match
Research recommendations
Introduce a one-time configuration method to automate all actions and content in a game
Options to select certain widget presets for the automation
Track the history of automated widgets
Control to enable or disable the automation anytime
Editorial work for widget preset with dynamic content
Sports fan
Conducted user surveys of football fans to understand the interests of a fan to see in a football game. They are listed below
Scenarios that football fans love to see in a game
- Winning their team
- Scoring goals
- Man of the match
- Hat Trick goals
- Unexpected comeback
- Red card for a player
- Penalty kick
- Great assist
- Derby game
- Freekick goal
- Seeing your team's new kit for the first time
- And more...
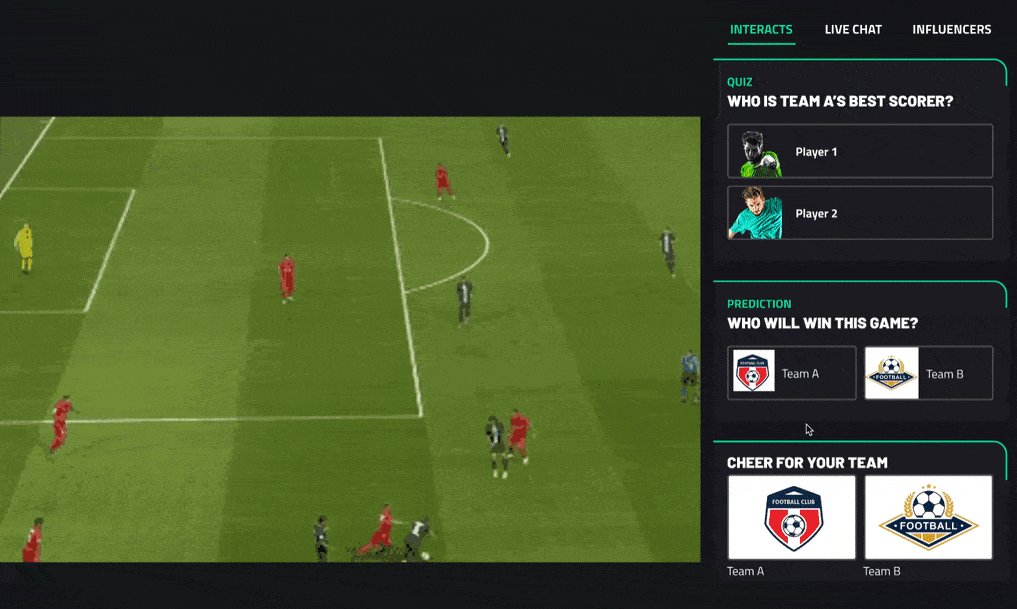
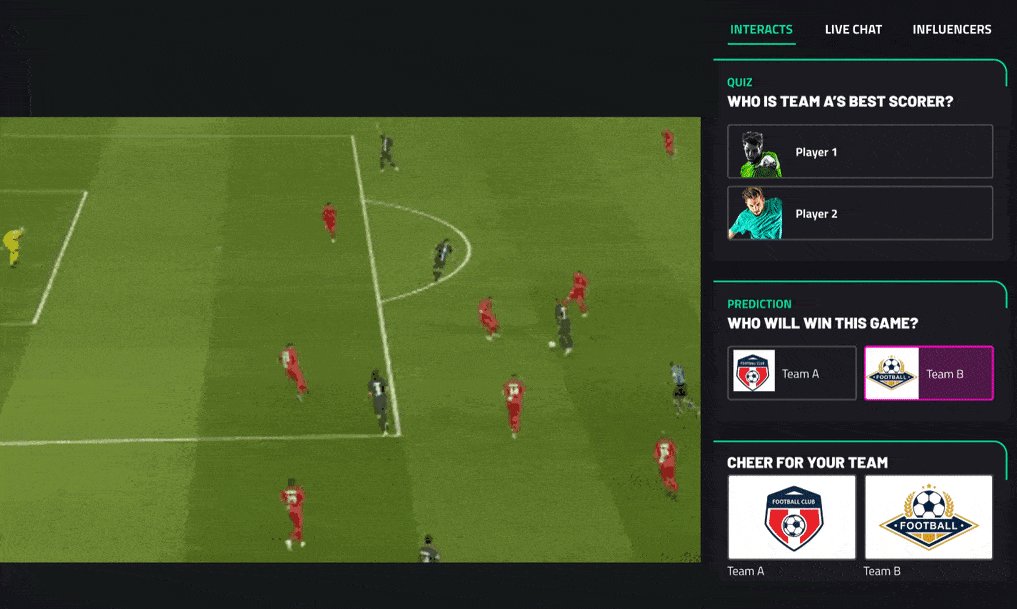
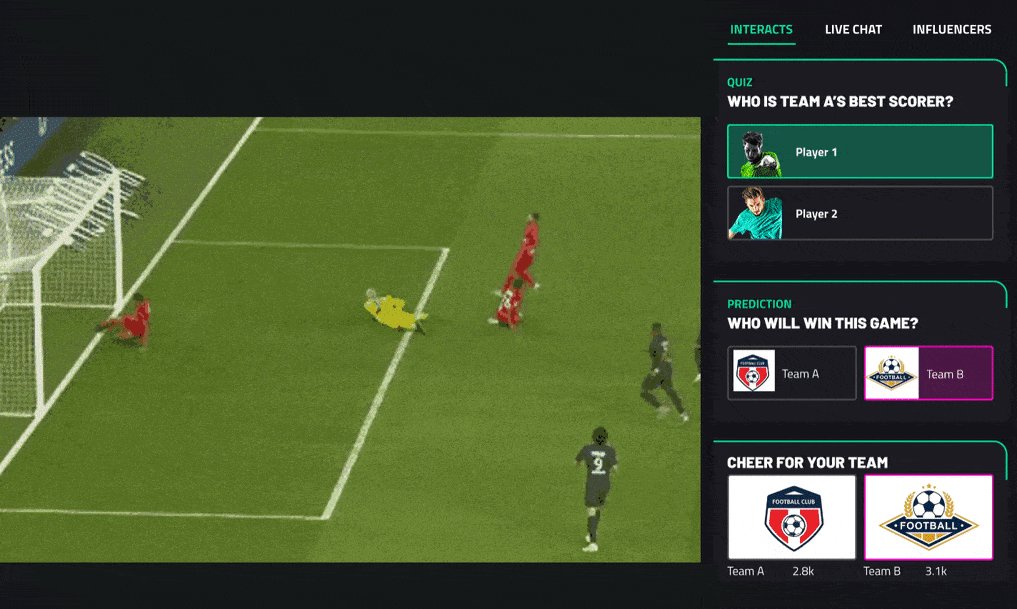
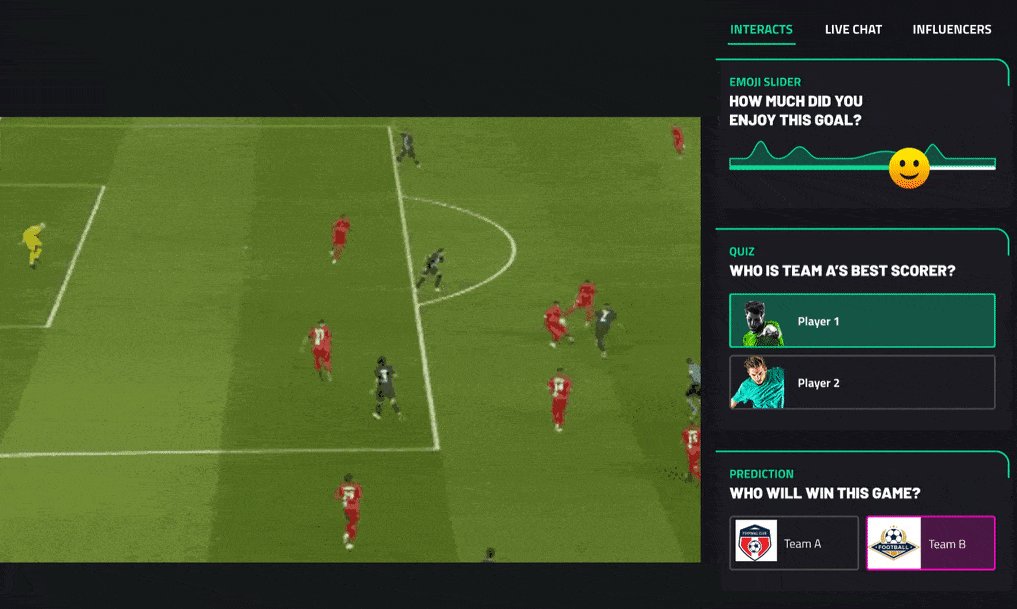
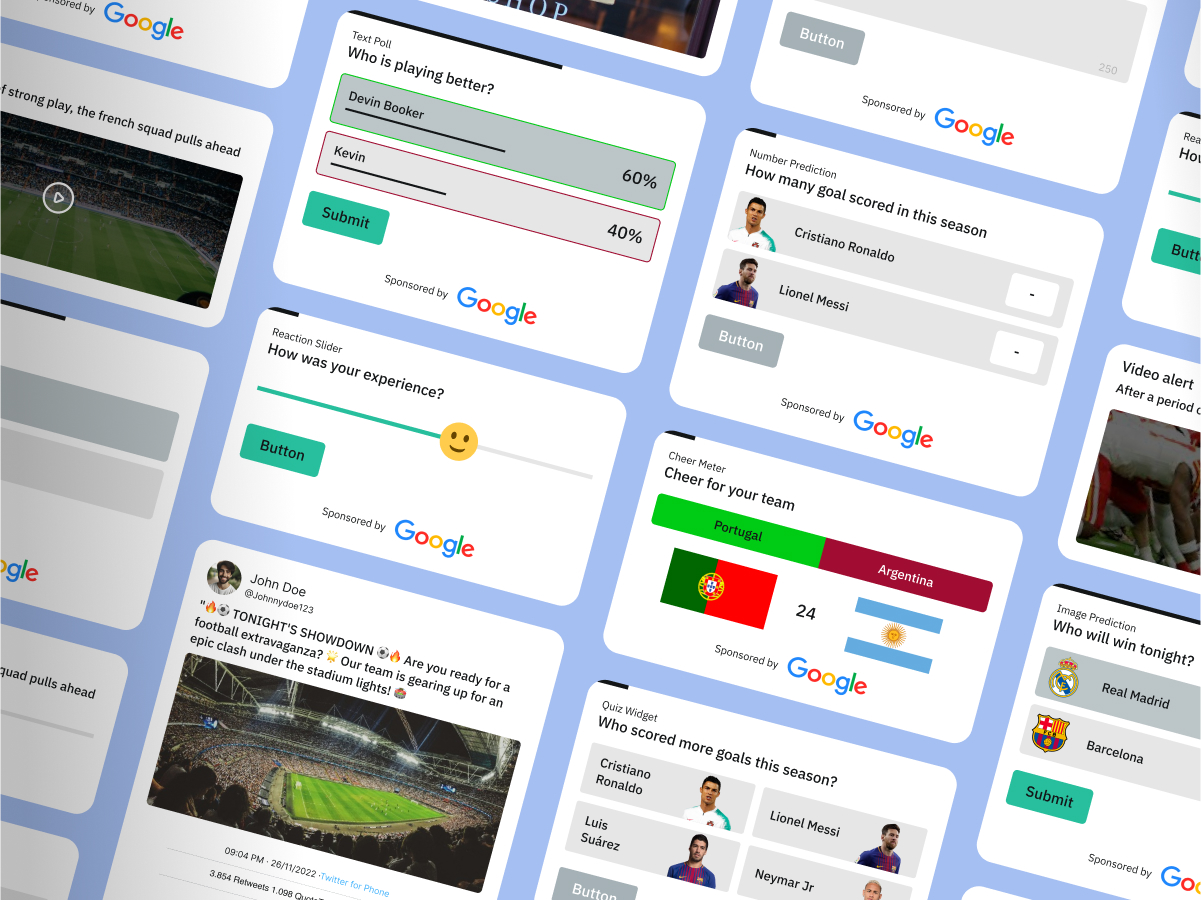
Opportunities for interactive widgets
- Win prediction or poll
- Reaction slider for a goal
- Reaction slider for a red card
- Reaction slider for great assist
- Predicting the Man of the Match
- Cheering for a penalty
- Cheering for scoring a goal
- Predicting final team scores
- Cheering for a free-kick
- Poll for the best player
- Predict which team scores first
- Predict which player scores first
Research Recommendations
Publish interactive widget personalized as per fan's interests
Publish the widget immediately after a game action happens in the match
Introduce more game actions in future iterations
Finding the technical feasibility
Worked with the Product Owner and the team to find a solution to get automate sports feeds. and found a third party (StatsPerform) to get live match event data through API and worked with developers to dig deeper to confirm technical feasibility. Listed widget opportunities and found data points from StatsPerform API to get dynamic content for automation.
User flow
A CMS operator’s flow to setup a widget automation for a program
Design update
I proposed building a page view design instead of the current modal view one for widget automation and then reflecting the same changes to other areas of CMS. By doing this it improves and avoids screen clutter.
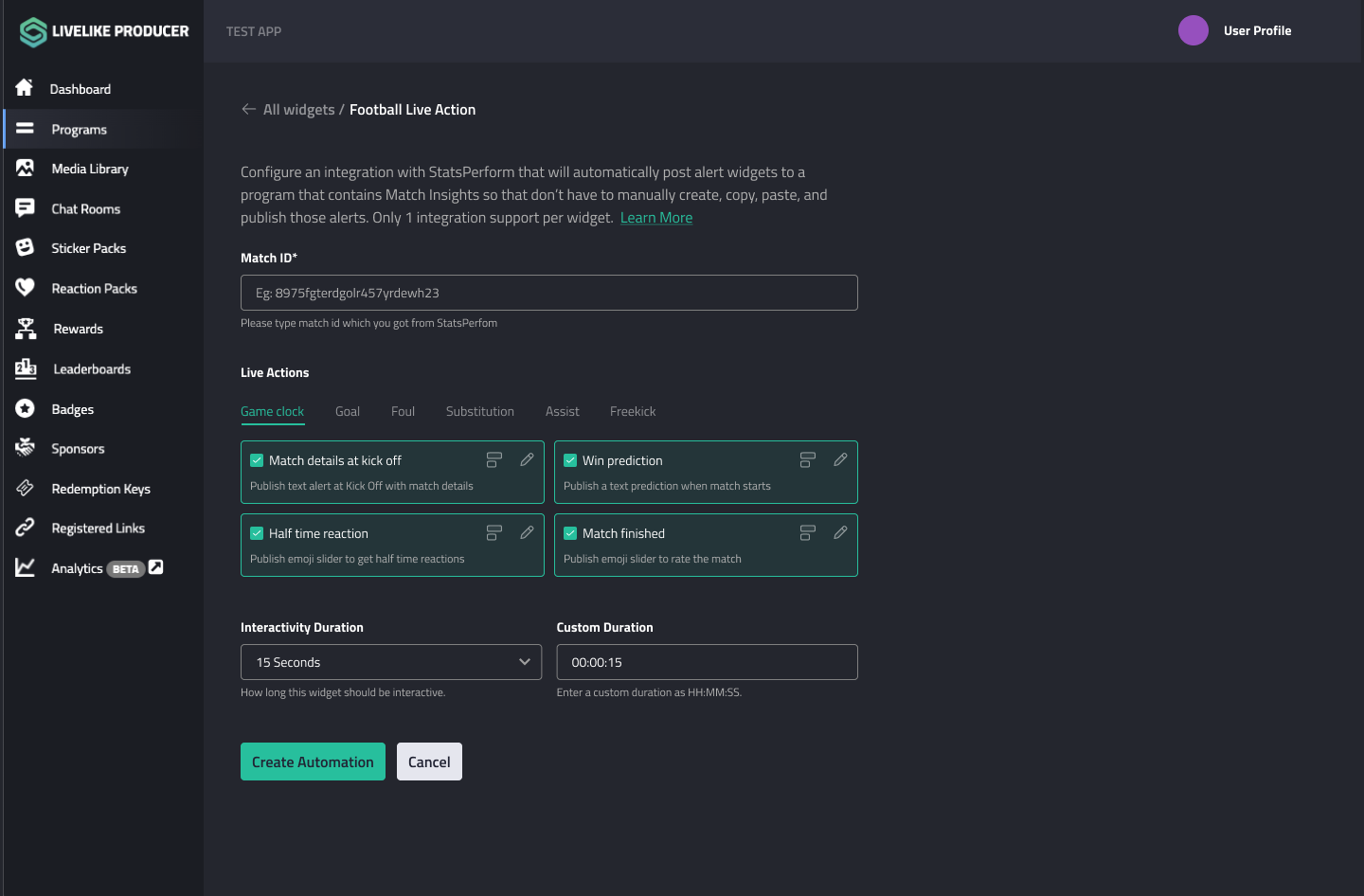
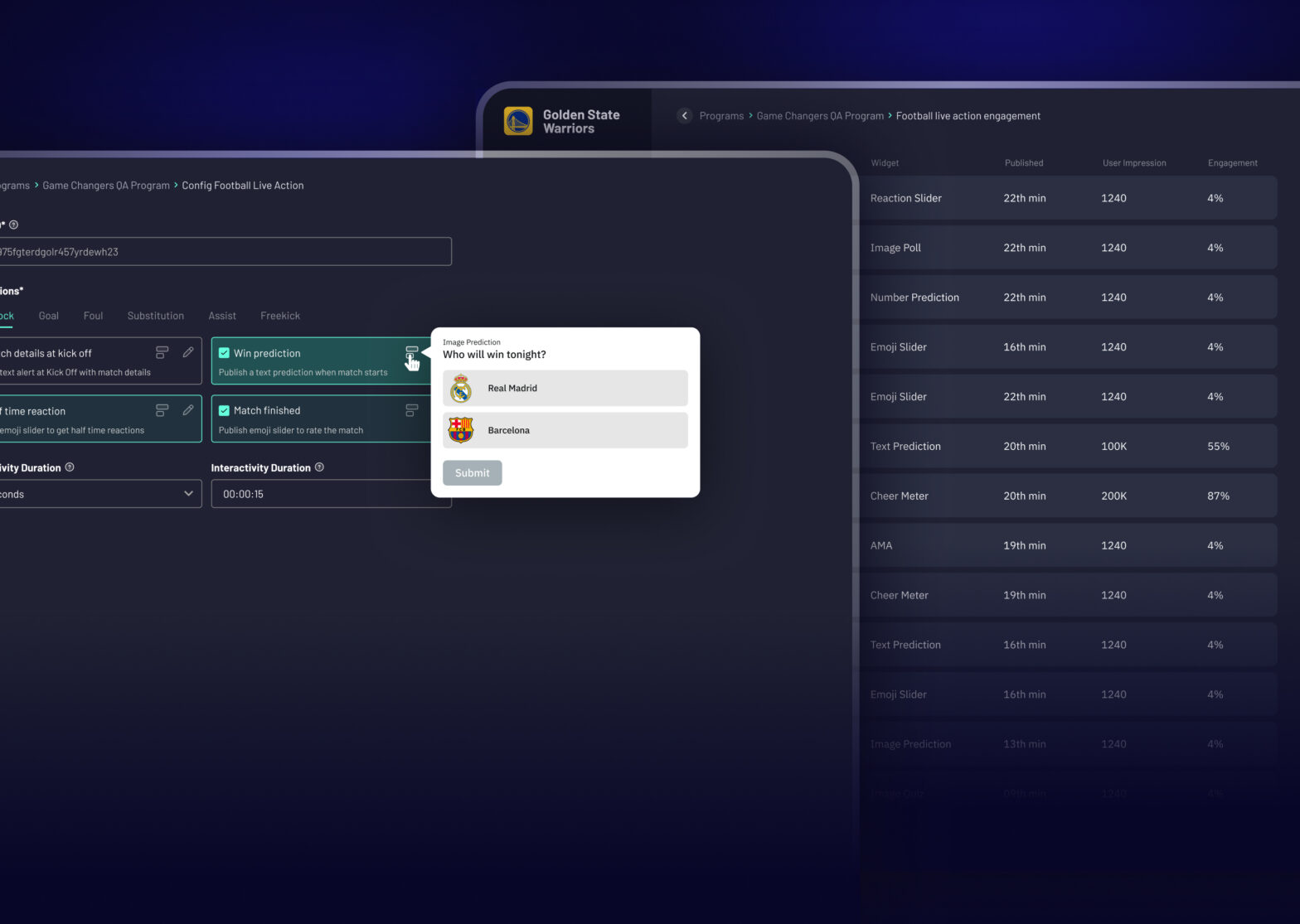
Designs & Prototype
Solution for configuring “Automated Football Live Actions” with the existing design system.
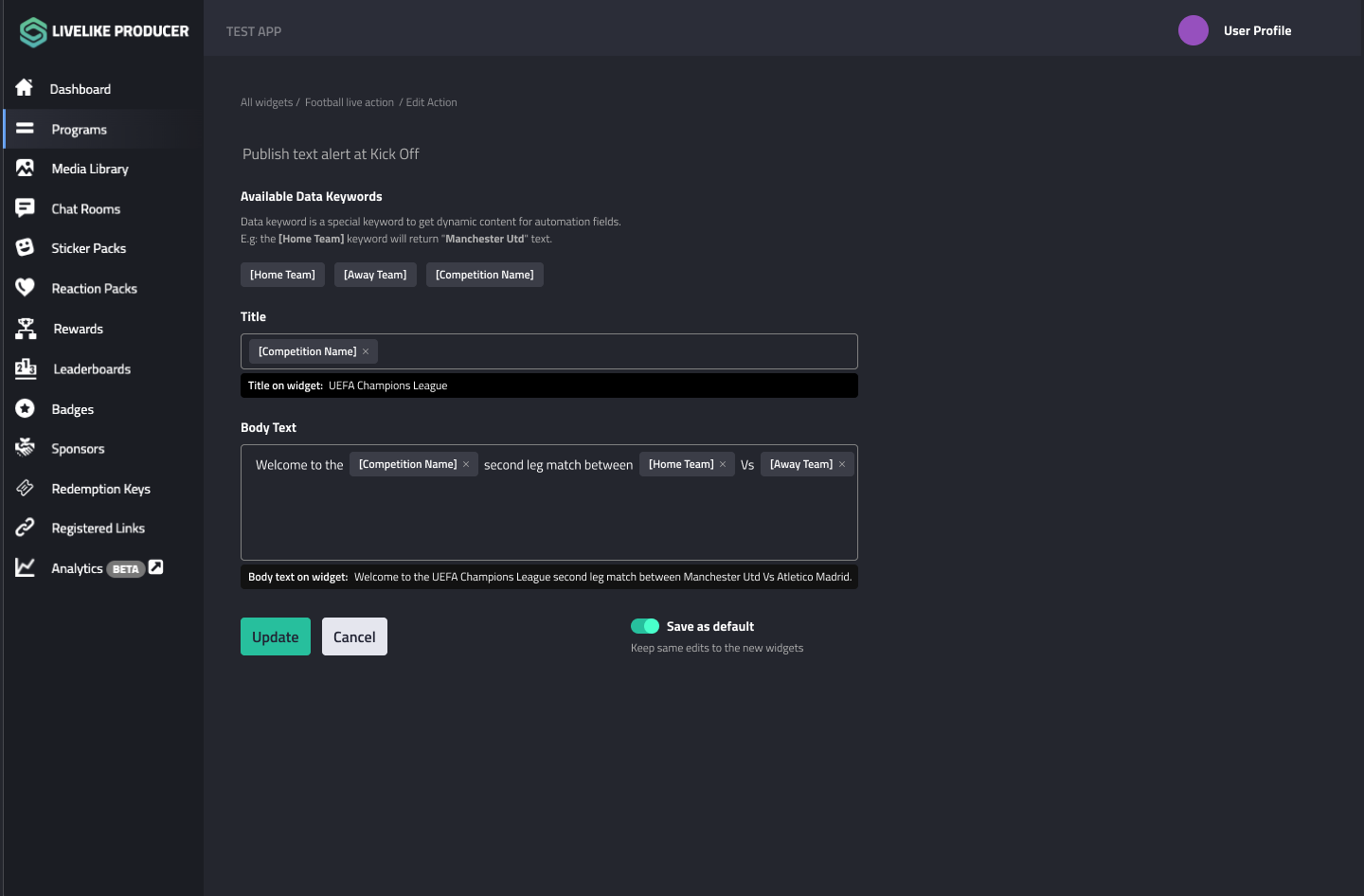
Final mockups
From this screen click on the pen icon to edit the widget content. This step is optional but provides users with more flexibility to customize the default text template.
Widget fields come with default texts that can be personalized to the producer’s preference. These tags within the fields are designed to fetch dynamic content directly from APIs and that way it can be reused in different places.
Conclusion
Following the completion of the designs, then conducted usability testing and a user survey with our customers after using this feature for 3 months, and we discovered that this new feature influenced 82% of consumer satisfaction and Acquired 4 new clients.
What is next?
As per our survey, many users suggested having many more live-action scenarios, customization, templates, widget previews, and so on. Along with that applying new design system colors.